Gradi-what?
A color gradient is a gradual transition from one hue to another, or from one shade to another, usually to fill an element. From a design perspective, it expands the possibilities of creating a unique and visually attractive site. But beware! With a great feature comes great responsibility. Gradients must be handled with care, to prevent visually appalling results.
Gradients are making a comeback
After flat design took over the world for the last couple of years, gradients are finally trending again. We’re not talking about the neon retro 80s gradients (though we love them just as much), but how gradients are being used to replace flat colors as background, image overlays, button colors and much more.
While colors can set the tone, gradients can create atmosphere. With correct use, you can give any image a serious, corporate vibe or a fun, creative one.
Gradients create atmosphere
Do’s and don’ts
The most important things you need to know about gradients is that they can be either gorgeous or hideous. It’s all about the
color combination
. Some combinations look natural together, familiar to the eye – they could remind us of something we’ve seen before: the sky, sunsets and sunrises, the ocean, a forest, maybe even an early morning fog.
Other combinations can be more difficult to look at. The most obvious examples of these types of combinations are colors that contradict each other. According to color theories, some color combinations are considered pleasing to the eye, while others are less pleasant.
Think about your gradient color combinations.
Gradient types
Gradients can be either linear or radial. When using a linear gradient, you can make it horizontal, vertical or diagonal. A radial gradient is, well, just radial. In my opinion, this makes it the least popular sibling in the gradient family.
Best practices
Vivid vs. Subtle
Create a vivid background gradient to make your content stand out or a subtle one to give your site a professional look.
Consider the content color
When adding a gradient background, keep in mind the color of your content, and make sure you use different colors for the two elements, so that the
content doesn’t disappear into the gradient background.
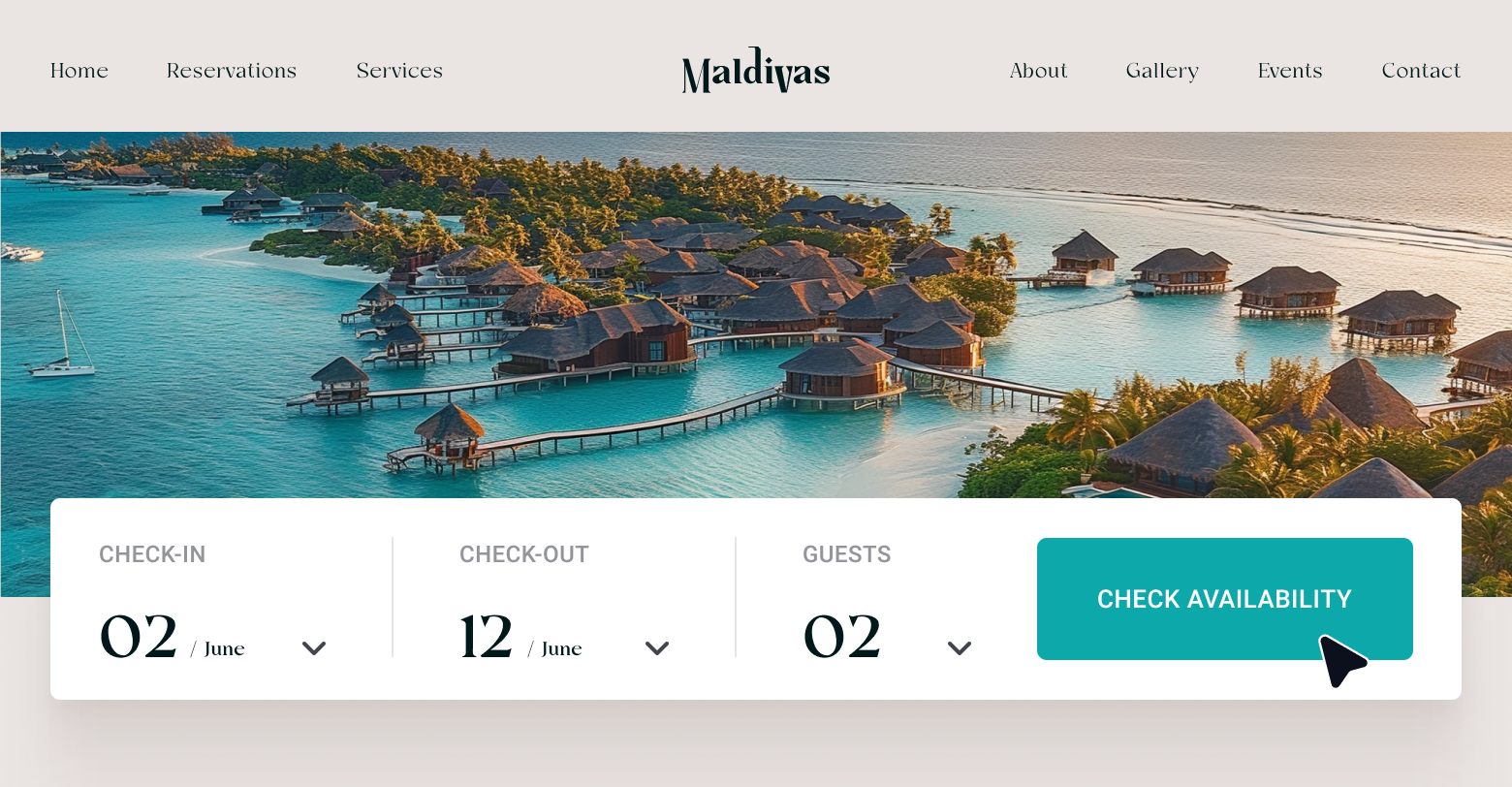
Column backgrounds/partial backgrounds
Draw attention to important information by adding a vibrant gradient to a form background.
Gradients in UI elements
Gradients aren’t just for backgrounds, of course. They can be used in UI elements, too. For example, using gradients on buttons
gives them volume and eye-catching color while keeping the design stylish and elegant.
You can also use gradients in icon backgrounds
, to make your icons more dominant on the page.
Check out Duda’s new gradient feature
If all this talk about gradients has got you itching to add a few to your sites, we’ve got some great news. You can now create gorgeous gradients using Duda’s color picker. Read more about it here.
See the hex values listed below to help you get started.
Got a great gradient idea?
Do you have any thoughts on what makes a great gradient? Tell us about them in the comments below.