Plataforma
Soluções
Materiais
Planos
Enterprise
CONSTRUA SITES DE ALTA PERFORMANCE
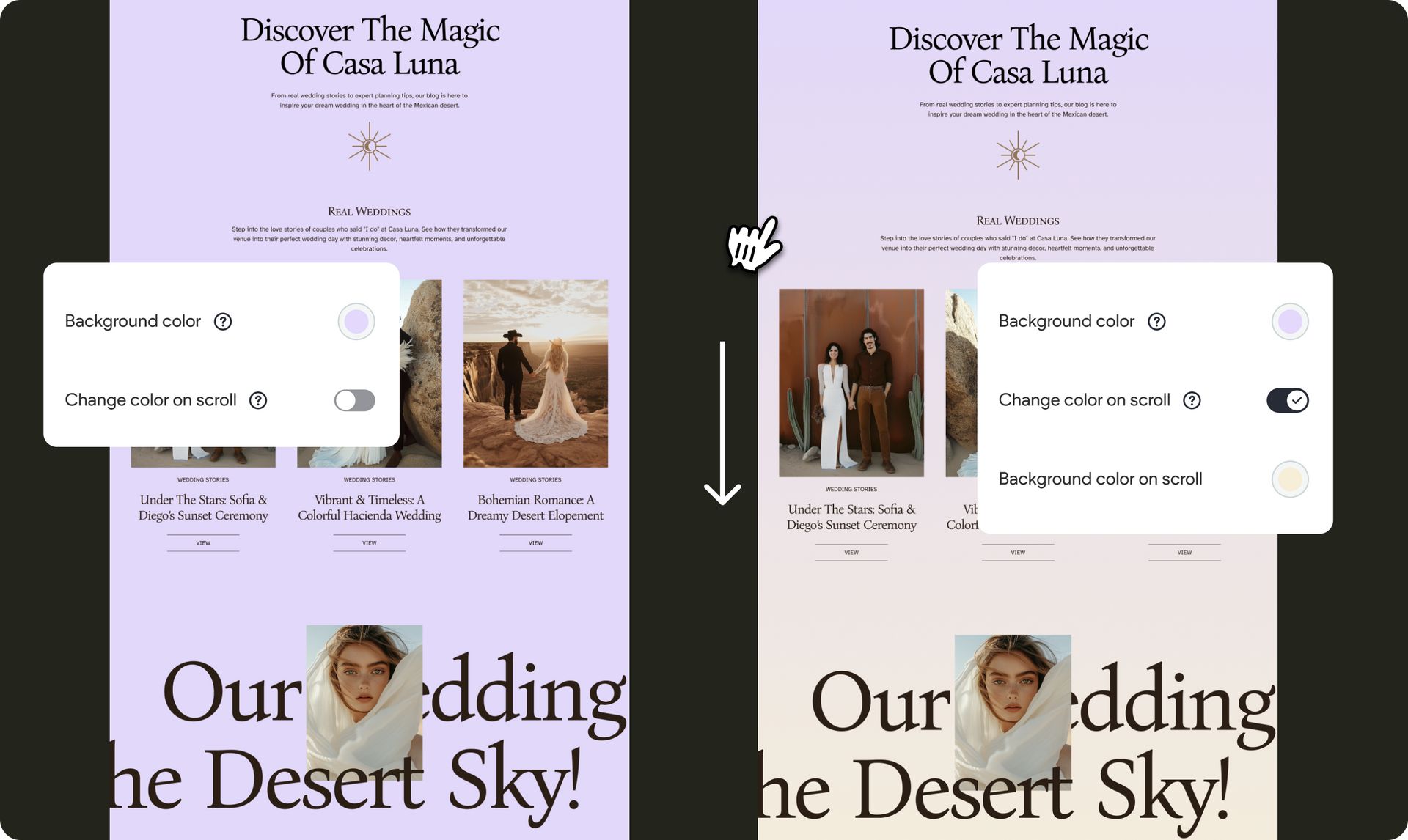
Criador de sites
Crie lindos sites em escala
O ESSENCIAL INCLUÍDO
Pacote de IA
Aumente sua eficiência com ferramentas de IA integradas
SEO
Construa sites melhor ranqueados
eCommerce
Venda produtos on-line e off-line
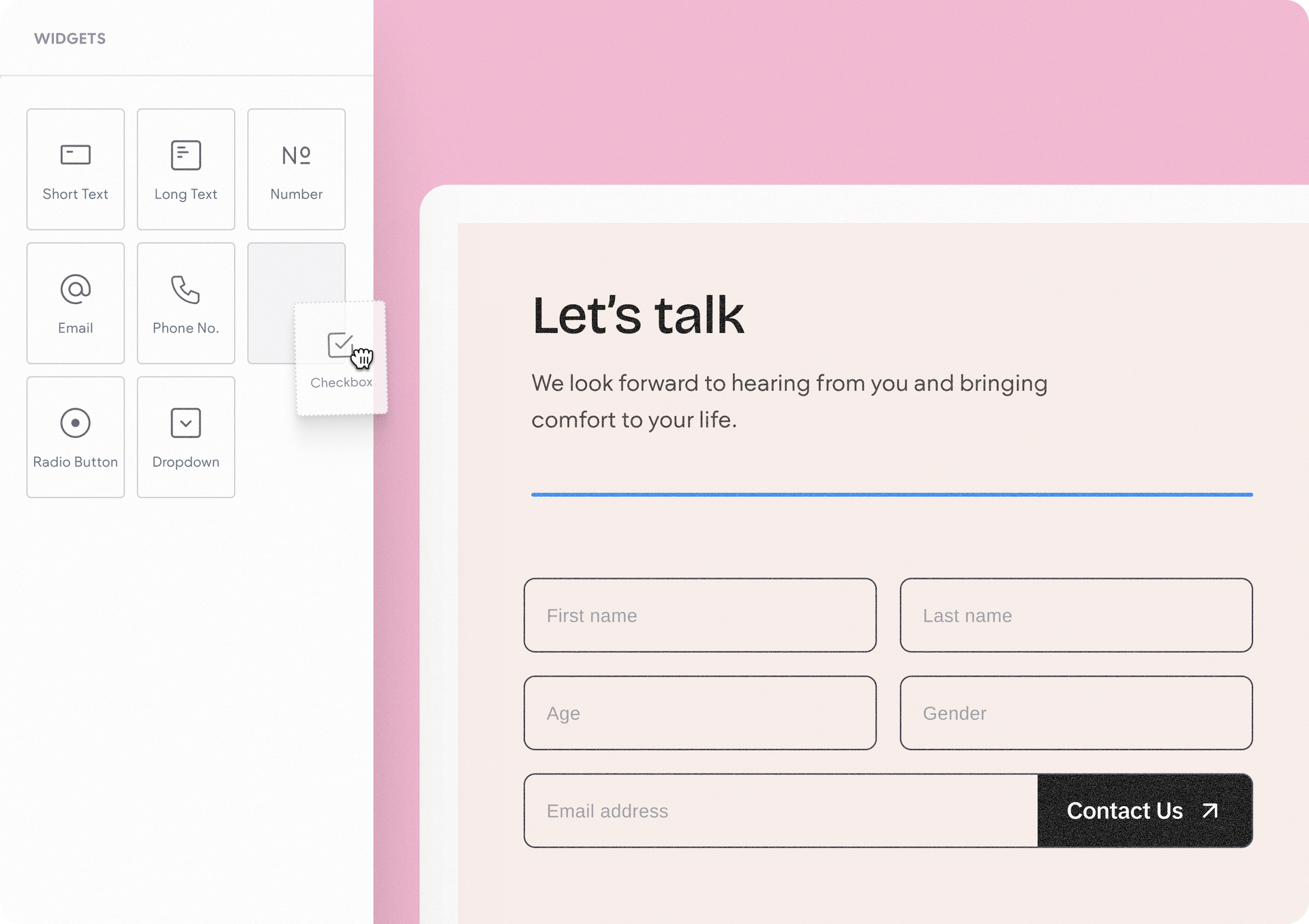
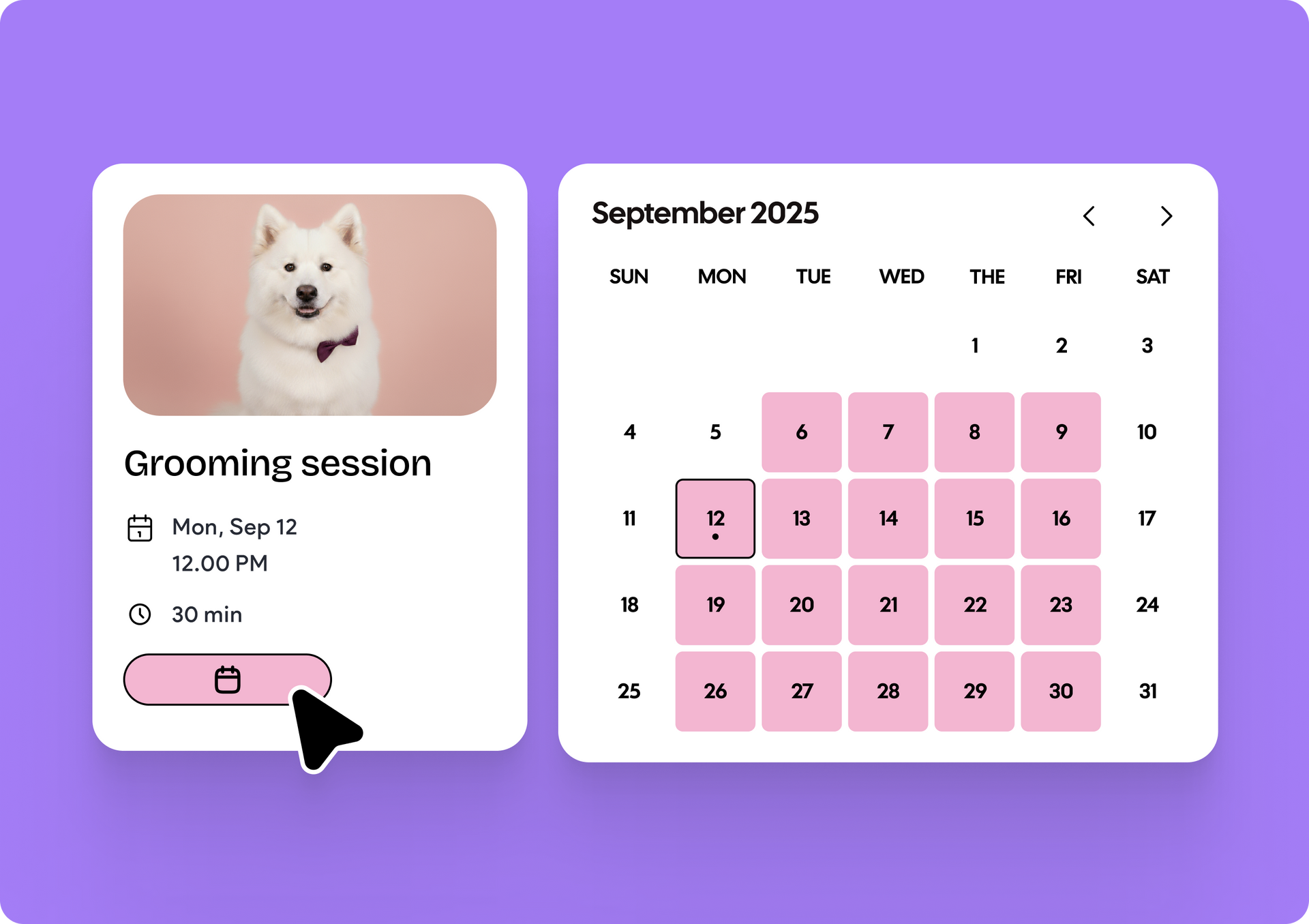
Sites transacionais
Venda serviços, assinaturas e muito mais
ACELERE SEU CRESCIMENTO
Plataforma White Label
Personalize a experiência do cliente
Gestão de clientes
Gerencie todos os seus projetos em um só lugar
Colaboração em equipe
Seu time e seus clientes trabalhando juntos
Faturamento do cliente
Gerencie pagamentos de clientes sem complicações
Automação
Desbloqueie a eficiência com automações inteligentes
CONSTRUA
Templates
Comece com modelos simples
Portal do desenvolvedor
API, extensões e ferramentas de desenvolvimento
Contrate um especialista
Obtenha ajuda de especialistas para seu próximo projeto